Как показать последние сообщения в раскрывающемся списке WordPress
Вероятно, вы знакомы с виджетом «Рубрики» в WordPress. Недавно один из читателей спросил, можно ли также отображать последние сообщения в раскрывающемся списке. В этой статье я покажу вам, как показывать последние сообщения в раскрывающемся списке WordPress.
Почему и кому нужны последние сообщения в раскрывающемся списке?
WordPress поставляется со встроенным виджетом «Свежие записи», который вы можете добавить в любую область боковой панели или виджета.
Этот виджет просто отображает список последних сообщений, и вы можете выбрать количество сообщений, которые хотите показать. Но если вы хотите показать более 5-10 сообщений, тогда список займет много места на боковой панели.
Некоторым пользователям WordPress может понадобиться компактный способ отображения последних сообщений. В этом случае использование выпадающих списков или сворачиваемых списков может помочь вам сэкономить место.
Давайте рассмотрим пару различных способов показать недавние сообщения как выпадающее меню в WordPress.
Способ первый. Добавление последних сообщений при помощи кода
Этот метод использует встроенную функцию wp_get_recent_posts. Все, что вам нужно сделать, это скопировать и вставить следующий код в файл functions.php вашей темы.
function wpb_recentposts_dropdown() {
$string .= ‘<select id=»rpdropdown»>
<option value=»» selected>Select a Post<option>’;$args = array( ‘numberposts’ => ‘5’, ‘post_status’ => ‘publish’ );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= ‘<option value=»‘ . get_permalink($recent[«ID»]) . ‘»>’ . $recent[«post_title»].'</option> ‘;
}$string .= ‘</select>
<script type=»text/javascript»> var urlmenu = document.getElementById( «rpdropdown» ); urlmenu.onchange = function() {
window.open( this.options[ this.selectedIndex ].value, «_self» );
};
</script>’;return $string;
}
add_shortcode(‘rp_dropdown’, ‘wpb_recentposts_dropdown’);
add_filter(‘widget_text’,’do_shortcode’);
Теперь вы можете использовать короткий код [rp_dropdown] в своем посте, страницах и текстовых виджетах WordPress. Это будет выглядеть так:
Способ второй. Добавление последних сообщений с помощью плагина
Вышеуказанный метод просто перечисляет ваши последние сообщения в раскрывающемся списке. Другой способ сэкономить место — это добавить сворачиваемый список последних сообщений, который расширяется, когда пользователи нажимают на него.
Первое, что вам нужно сделать, это установить и активировать плагин Collapse-O-Matic. Он работает по умолчанию без каких-либо настроек.
Плагин просто позволяет вам показывать что-либо в сворачивающемся меню с помощью короткого кода.
Прежде чем использовать этот плагин, нам нужен способ легко показывать последние сообщения в любом месте. Просто добавьте этот код в файл functions.php вашей темы.
function wpb_recentposts() {
$string .= ‘<ul>’;
$args = array( ‘numberposts’ => ‘5’, ‘post_status’ => ‘publish’ );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= ‘<li><a href=»‘ . get_permalink($recent[«ID»]) . ‘»>’ . $recent[«post_title»].'</a></li> ‘;
}
$string .= ‘</ul>’;
return $string;
}
add_shortcode(‘recentposts’, ‘wpb_recentposts’);
add_filter(‘widget_text’,’do_shortcode’);
Этот код просто позволяет вам отображать список последних сообщений, используя короткий код [recentposts].
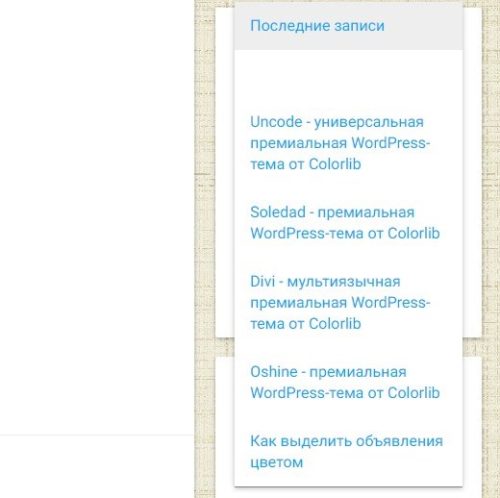
Теперь мы добавим наш короткий код в Shortcode Collapse-O-Matic для создания сворачиваемого списка последних сообщений.
Просто добавьте короткий код следующим образом:
[Expand title = «Последние записи»] [recentposts][/expand]
Вы можете добавить этот короткий код в текстовый виджет, сообщения или страницы вашего сайта WordPress. Получим результат как на скринах выше.
Вот и все, надеюсь, что эта статья помогла вам показать последние сообщения в раскрывающемся списке в WordPress.